Xeory Extensionを使ってランディングページ(LP)を作ろうと思ったときに、ヘッダーの色がどうしても変わらずに三日三晩悩みました。そもそもCSSを理解してないし。。。
Xeory Extensionはベースカラー(基本色)が決まっているため、ヘッダーもその色に合わせて決まってしまいます。
多くの方がブログなどで記載はしてくれてましたが、まったく解決せず・・・。
やっとたどり着いたサイトで光明が見えて、最終的に解決できたので、備忘録として残しておくことにします。
●事前準備
まずは、初期設定からカラー設定が【デフォルト】になっていることを確認。
なっていない場合は変更要。※これをしてないとダメらしい。
初期設定を押したら、
画面を下にスクロールして、【その他の設定】部分にあるカラー設定をデフォルトに。
これで事前準備はOK。
●ヘッダー色変更開始
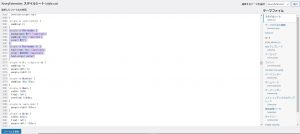
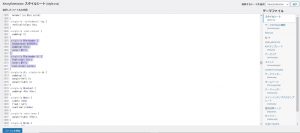
テーマエディターの【XeoryExtension: スタイルシート (style.css)】から直接編集する。
※CSSを直接いじると~~ってのはお約束のため省略※
変更をかける部分は、【2063~2071】行の色(color)部分。
なぜ【2063~2071】行なのかというと、ここがLP(ランディングページ)に関する部分だから。
(正確には2041~2173までがLPに関する部分みたい)
で大事なのが↑画像の【!important】を書いてある部分。
本来はデフォルトカラーとフォントサイズの設定になってるから、そこを変更する必要がある。
変更前後の比較は以下。
【変更前】
| .single-lp #lp-header { | ||
| background: #47B39D; | ←ここを変更 | ヘッダーの背景色が変わる。 |
| padding: 56px; | ←ここを変更 | ヘッダーの幅が変わる |
| color: #fff; | ||
| } | ||
| .single-lp #lp-header h1 { | ||
| font-size: 32px; | ←ここを変更 | ヘッダー内の文字の大きさが変わる |
| color: #fff; | ←ここを変更 | ヘッダー内の文字の色が変わる |
| text-align: center; |
【変更後】
| .single-lp #lp-header { | ||
| background: #fff !important; | ←ここを変更 | ヘッダーの背景色が変わる。 |
| padding: 32px !important; | ←ここを変更 | ヘッダーの幅が変わる |
| color: #fff; | ||
| } | ||
| .single-lp #lp-header h1 { | ||
| font-size: 32px !important; | ←ここを変更 | ヘッダー内の文字の大きさが変わる |
| color: #000000; | ←ここを変更 | ヘッダー内の文字の色が変わる |
| text-align: center; |
これで終わり。。。
じゃなくて、まぁ終わりなんだけど、自分のPCから見ると実はまだ変更がかかってないように見え不思議事象が起こってる。
そんな時は、キャッシュ削除をすればおk。
クロームかエッジを使っているなら、F12が管理コンソール画面を出して、左上のページ更新ボタンにカーソルを当てて、右クリックをして【キャッシュの削除とハード再読み込み】をすれば、自分のから見た画面でもしっかり変更がかかったことを確認できましたっと。








コメント